Homeキー
PageUpキー
PageDownキー
Deleteキー
Endキー
アプリケーションキー
これらのキーって今まで使ったことありますか?
僕は以前マウスさえ使わず、3年ぐらいペンタブでパソコンを使ってた時期がありました。
でもFlashのActionScript触りだしてからかな?
キーボードにこだわりだして、今では生産が終わるキーボードを 3つも買うようなやつになってしまいましたww
前いた会社ではほとんどがプログラマーで見る機会が多かったので気づいたのですが、
Webデザイン出身だとHomeとかPageUpとかEndとか方向キーの上のキーとかあんまり使ってなかったかも??
自分だけ??なのかもしれませんが、もし知らない人がいたらと思って書いてみます。
基本はWebデザイナー向けということで、Dreamweaverをメインに書いてますのであしからず。
■Homeキー
Homeキーはブラウジング中だとWebデザインでいうところ「ページのトップへ▲」と同じ動作ですかね(笑
Dreamweaverなどコードを書いているときは、その行の一番最初にカーソルが移動します。

PHPとか書いてる時にHome押して「//」やってコメントアウトーとか使いますね。
■Endキー>
Homeとは逆で行の一番最後に移動します。

■Shift + Home/End 一気に選択→削除orコピーとか!
カーソルが移動するということはShiftを押しながらだと一気に選択することができます。
まぁエディタによっては1行削除とかあるんでしょうけど、僕はよくHomeキー押してそのあとShift+Endで1行選択して削除とかしますね。
DelteやBackSpaceを押し続けるよりはなんか気持ちがいいです(笑

■PageUp/PageDown
上下に1スクロールします。ずっと押し続けたらページの最上部/最下部までいけます。
マウスに手を伸ばすよりはキー押したほうが早い!ってときはコレ。
■Ctrl押しながら方向キー(←と→)
これ最初知らなかったので気づいたとき俺歓喜 。
日本語だとあまり効果はないですがコードを書いてる時にちょっと行内で移動したい時これを使います。

知らずにずっと方向キー押したりしてた人は
Homeキー、Endキーと合わせることで効率が上がるかもしれませんね!
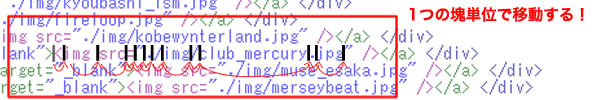
またHome/Endキーと同じくShift押しながらだと区切り単位で選択範囲をとることができます。
これはソースコードよりも日本語のほうで威力を発揮するかも?
ちなみにアンダースコア(_)は連結してカウントされますが、ハイフン(-)は別の文字として判断されます。
■ アプリケーションキー(なにそれ?w)
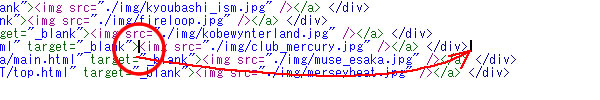
右側Ctrlの隣にぱっと見なんと呼べばわからないキーがありますよねw
実はコレ押すとマウスの右クリックと同じ機能なんです。
いちいちマウスの場所まで手を戻すの面倒じゃぁぁぁ!って人はこちらを
さりげなく押して項目をタブで選んだり、対応するショートカットキー使ったりするんでしょうね!!
こいつの出番がでてくるのは十中八九マウスの電池が切れたとき(笑)
でも知っておくと幸せかもしれません(きっと)
どうやらMacには同じ機能のボタンは無いようですね。

ここからDreamweaverメインでよく使うキーを紹介したいと思います!
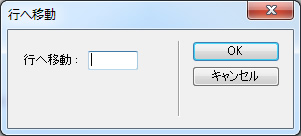
■Ctrl+G 指定の行に移動する
恐らくめっちゃ使う。
ActionScript書いてるFlashDevelopのときもそうなんだけど
ある程度場所把握しておいて、あとは Ctrl+G→Home or End → Ctrl押しながら右!左!って感じで
マウスをあまり使わずどんどんコードを移動します。
もちろん時と場合によっては以下の検索使って移動します。
使い方としてはFirebugで見て何行目か確認して、Alt+Tabでアプリを
Dreamweaverに切り替えてCtrl+Gってパターンが多いですね。

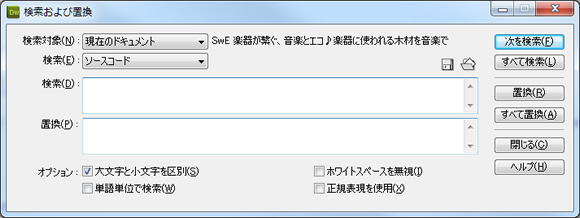
■Ctrl +F 検索 及び置換
さすがにこれはみなさん使ってますよね^^;
選択したテキスト、現在のドキュメント、開いているドキュメント、サイト内の選択したファイル、サイトローカル、指定フォルダ・・・
まだメモ以外のテキストエディタを使ったことがないとき、Dreamweaverの検索はマジ神かと思いました。
詳しくは省きますが、ソース内を移動する際にCtrl +Fで指定のキーを発見したらそのままEsc押せば
検索及び置換のウインドウが閉じられ、検索がヒットした箇所から動けます。あとはCtrl+右!左!
Escで窓は消しちゃったけど、同じ検索した次のキーワードにF3で飛べたりします。
また特定のタグとか色々設定すると検索置換ですべてのIMGタグのheight属性、Width属性を削除とかできます。

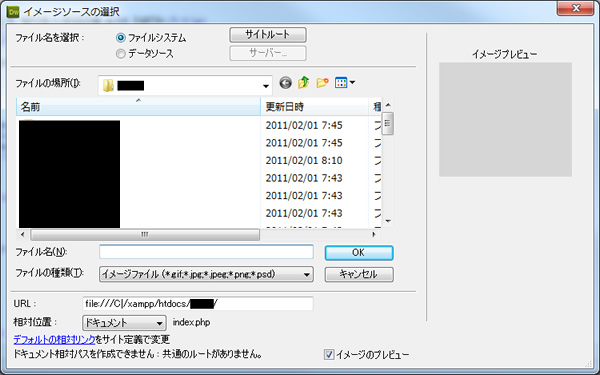
■Ctrl+Alt+I 画像挿入
Dreamweaverでサイトの定義をしてるならこれが一番楽かもしれません。
勝手に挿入されるタグが嫌ならZenCodingでimgとかいてショーカット使う感じでしょうか。

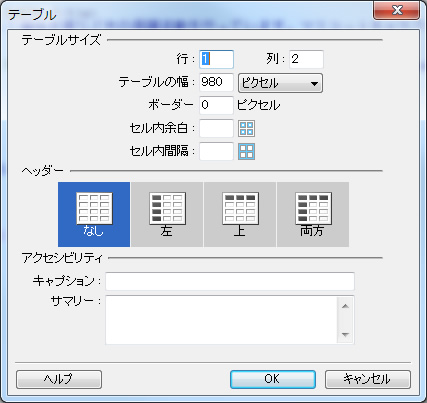
■Ctrl+Alt+T テーブル挿入
テーブルタグは非常に面倒なので覚えると幸せです。
簡素なものであればZenCoding でやってしまうのですが、
会社概要とかお問い合わせフォーム的なものでは項目名にthを設定したいので
そういうときにはDreamweaverのショーカットのほうが楽ですね。

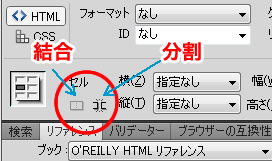
■Ctrl+Alt+(M or S) テーブルセルの結合/分割

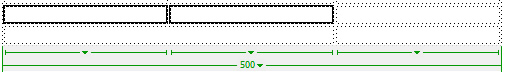
デザイン側で上記のように複数セルを選択した状態でCtrl+Alt+Mを押すと結合してくれます。
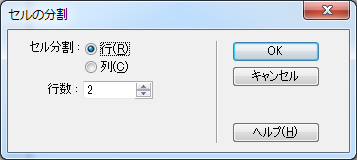
逆にセルの中にカーソルがある状態でCtrl+Alt+S押すと分割数を聞かれます。

別にプロパティの↓をクリックしてもいいんですがね!

■F2 ファイル名変更
僕は結構使うのがコレ。

上記の状態でF2を押すと、indexの部分だけが選択された状態になります。
これはDreamweaverじゃなくても普通にエクスプローラーでファイルを選択してる状態であれば
だいたいファイル名変更になるようです。
■Ctrl+D 複製
同じくファイルのところで選択していれば複製をつくります。
同じようなページをひたすら量産してるときはよく使うかもしれませんね。

ファイル名変更と同じようにファイルを選択した状態で
Ctrl+Dを押すと複製が作られます。(元のファイル名) – Copy.(元の拡張子)って感じになりますね。
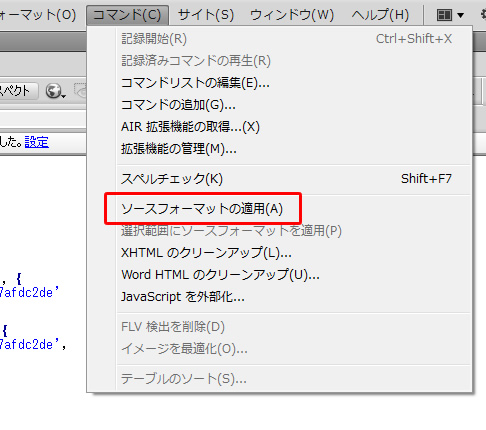
■Alt+C押したあとにA ソースフォーマットの適用
これはショートカットじゃないんですが、
人のソースを触るときに超スパゲッティみたいな感じだとああぁーちくしょー!って使います(笑
これを使うかどうかは好みが分かれそうですが^^;
まずAlt + Cで、メニューバーからコマンドを開きます。
開いている状態でAをクリックすると、「ソースフォーマットの適用」が実行されます。

このようにメニューバーからキーに割り当てられてるところに簡単にいけるので
他に使うもがあればぜひAlt+(メニューバーのキー)を使いこなしましょう!
てか普段使うのならばショートカットの設定を変えてもありですね。
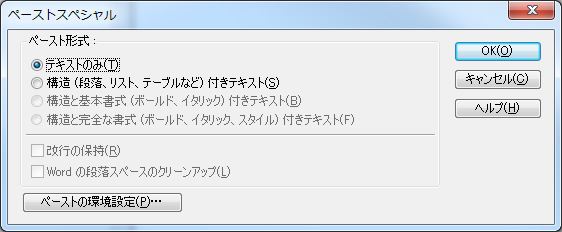
■Ctrl + Shift + V ペーストスペシャル
Wordのデータなどで原稿を貰ったとき、デザイン側の画面にそのままコピペとかすると
いらない装飾とか付いたりとかしますが、その時はこれ。
テキスト情報だけ貼りつけたいとかなんこかコピーしたデータに合わせて選択できます。

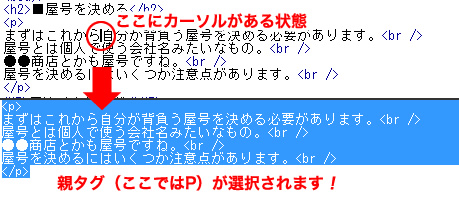
■Ctrl+[ 親タグを選択
2011/05/07 はてなブックマークのコメントに書かれていたのでコチラも追加
ソース上で親タグを選択できるので、地味に便利です。

とりあえず今日はこんな感じで^^;
Webデザイン初めの頃は対して絵も描けないにペンタブで作業してて
あまりキーボードマウスを活用しきれてなかったのですが、その後プログラマーさんを見る機会が増えて
上記のようにキーボードをしっかり活用する意識を持てるようになりました。
他にもいろいろあるのでぜひ普段使ってないキーやぜひ一度Dreamweaverのショートカットを一通り調べてみましょう!!
他にもZenCodingを初めスニペットとか、よく使うものは単語登録して呼び出したりとか
探せばどんどん効率のよくなるものがあります。コーディングはさくっと終わらせてデザインに集中できるようにより効率を上げたいですね!
あ、Ctrl+Spaceのコードヒントは知ってますよね?(汗