YATさん(@yat8823jp)から書かない?とお誘いを受けたので
Webデザインセオリー Advent Calendar 2015 10日目書きました!
Web制作がオマケみたいになってしまったので
年間通して新規でサイトまるまるデザインするの1〜2件ぐらい。
ちょっとマインド系メインですが参考にしてみてください!
18歳(高3)からWebサイト作ってるのでWeb歴12年。
21歳〜24歳の3年間はFlashをメインにWebサイトを作っていました。
最近はもっぱら稼働してるサイトのWordPressの拡張が多いです。
時間が無い限られた中で
どうやって価値と効率を両立するかを考え続けてきた僕の考えです。
恐らくWebデザインについてこんな話書くブロガーさん少ないと思いますw
論理的には考えてるけど感覚で出してしまうタイプなのでいざ説明するのは難しいですね。
それではどうぞー!
目次
・まずはベンチマーク!自分を基準で作業を始めない。
・個性を出すために他の人より一手間加える
・生み出す価値を最大限にする意識
・サイトの印象と実際のコンテンツの一体感の大事さ
・情報量が多いサイトはまずはモノクロで組み立てる
・触る楽しさ
・オブジェクトよりも余白を意識する
・逆に僕に足りないもの
・ユーザーを”2度”驚かせ!
(・・・目次だけ見るとWebデザインっぽくないぞ 汗)
まずはベンチマーク!自分を基準で作業を始めない。
僕はWebデザインだけじゃなくて様々なものに手を出しているので
圧倒的に他のWebデザイナーと比べて「Webデザイン」にコミットできる時間(作業・学習など)が少ないです。
それを理解しているからこそなんですが、
最初に自分をベースで作ることをしません。
「ベンチマーク」というのはパソコンのスペックテストではなく、
マーケティング・経営用語で他の見本を参考にして改善していくという意味を持っています。
まぁ、ざっくり言うとお手本なんですが厳密には基準点のような意味。
僕がベンチマークするために、
自分の中に良質なデザインの感覚を取り込みます。
とりあえずギャラリーサイトのサイトを100個ぐらい流し見。
この作業をすることで、それらを「自分でも作れるぞ感」を持てるようにします。
なぜかというと、自分の意識でそのまま作ると、
色彩、余白、レイアウトなどが以前の知識をベースに作られ古臭くなることがあるのでギャラリーサイトに掲載されているWebサイトを見てみんながどのようにやっているのか、”今”の感覚を取り入れます。
作業はその基準をベースに作りながら、
たまにでてくる自分の古臭いクセに気づくようにし、
(でてくるとなんか違う・・・と気づける)
こうやって「日々頑張っているWebデザイナーさんたちのデザイン」を基準に作るようにします。
このように僕は「Webデザインに対する学習効率」をカバーしてます。
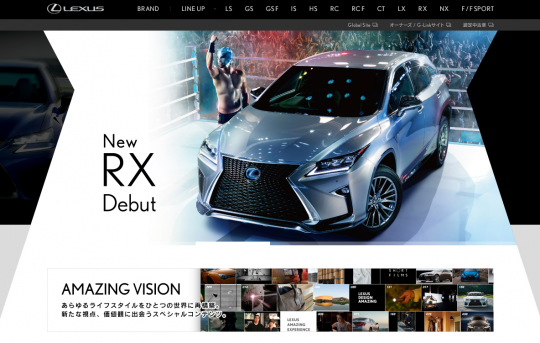
ちなみに最近あったのは黒カッコイイ+高級感を求められた時は
「Lexus」(http://lexus.jp/)を基準にすることが多かったり。

小中学生向けアプリのデザインを求められた時は
WiiUのインタフェースや任天堂(https://www.nintendo.co.jp/)など同じターゲットのことを一番考えてそうな基準を自分にいれます。

と、この辺を参考にさせてもらって勉強になりました。
ちなみに色々なサイトを見て基準点としたサイトはCSSとかだいぶ追求して見に行きますw
デザインをパクるって感覚よりか、
どうしてそのサイトを良いと思ったかの理由をかき集める感じでしょうか
文字サイズ、行間、フォント、リンク色、写真の雰囲気などなど。
個性を出すために他の人より一手間加える
可能であれば他の人が作ってるデザインの基準にもう一手間いれるようにします。
普通の人がテクスチャを使ってるのであれば
僕はそのテクスチャにさらに別のテクスチャをうっすら重ねるとか。
最近作ったサイトだったら、
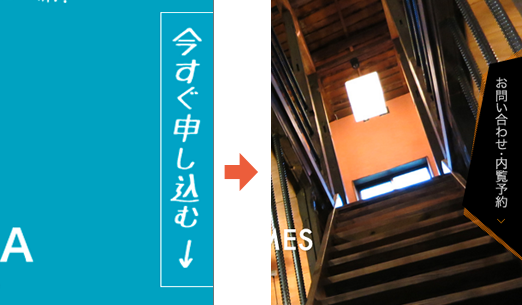
画面の右にある「今スグ申し込む」みたいな追従ボタンがあるとしたら
普通の四角じゃなくて、オシャレにデザインの邪魔をしないけど目立つみたなデザインを考えてみたり。
極端な例:
普通の四角から、角角しい2枚重ねのデザインで目立つボタンにしたり

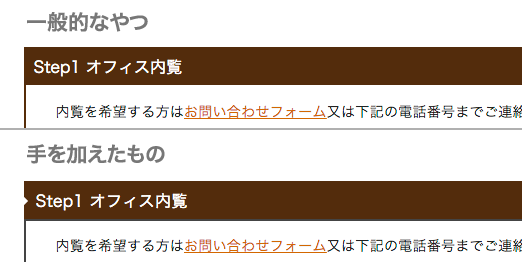
表組みのヘッダーとかも

前者に加え後者は
・文字の前に三角追加(CSSのbefore使ってる)
・letter-spacingで字幅伸ばして読みやすさup
・コンテンツ側をグレー線にしてヘッダの茶色を目立たせている
とかしてます。(やってないけど茶色をテクスチャいれたりも・・・)
こんな感じで他のWebデザイナーがやってる基準より1つ手間をかけるようにしています。こういうことができないと「別の他の人でも作れるじゃん」ってなるので、頼んで良かったと思ってもらえるよう人よりも一歩先をいけるよう意識しています。
生み出す価値を最大限にする意識
僕がデザインをするとき、頭の中はごちゃごちゃです。
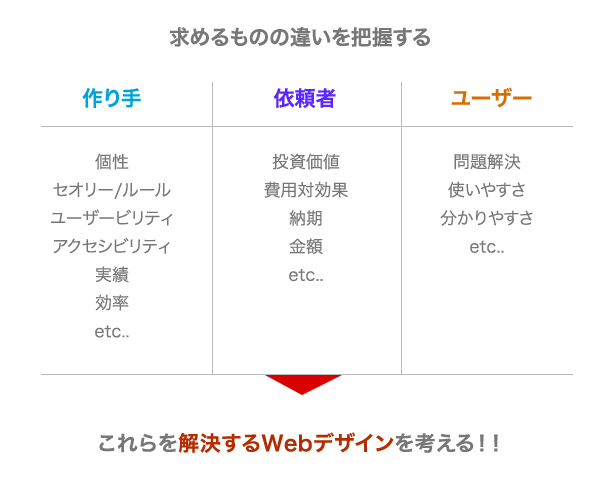
僕にとってWebデザインとは次のような価値を意識して作るからです。
・依頼者の所有感(うちのサイトはこんないいサイトだ!と言いたい)
・依頼者の満足感(発注して良かった)
・成果を出す(集客・申し込み等)
・検索から人が来る(SEO)
・自分の実績としての価値
・時間帯効果(いかに短い時間で作るか)
・ユーザーが人に教えたくなるか(共感・口コミ)
などなど様々な視点で1番ベストなWebデザインを考えます。
例:

実際最近作ったWebサイトも8割方のデザインを提案当日2時間ぐらいで作ってしまったのですが、
その「良し、こういうのにしよう!」とまとまるには結構時間がかかります。
(一週間〜数ヶ月。もっと整理しないといけない会社のブランディングが絡んだロゴは半年かけたが作業は数時間みたいな)
上記の画像をベースに考えると僕にとってのWebデザインのクオリティには
見た目やソースの厳格さだけじゃなくて売上、作業時間、長期運用想定など本当にトータルで考えてデザインします。
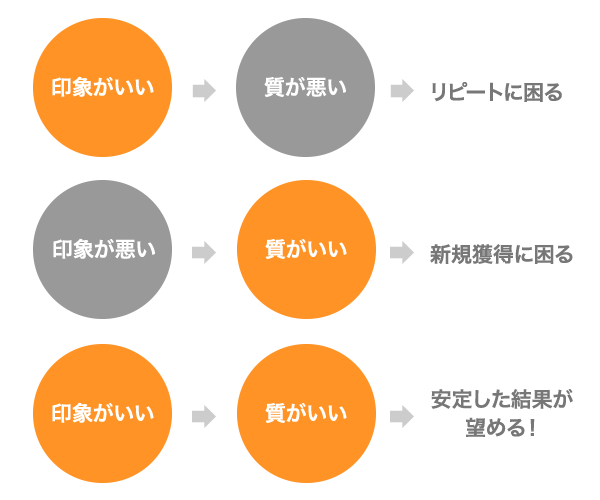
サイトの印象と実際のコンテンツの一体感の大事さ
なるべく僕がWebデザインするときに大事にしてるのが、
「印象とコンテンツの統一感」です。
受けた印象と、実際にそのサービスを利用したり商品を買った人が感じる印象が違うと
コンバージョンしにくかったり、
マイナスの印象を与えやすかったり、
リピートに繋がりにくかったりなど様々な問題が起こります。

例:温泉旅館
Webサイト綺麗で実際はボロボロな場合
→ レビューにオンボロだったと書かれる。それならオンボロかんを古民家のような雰囲気とかにする
サイトはボロボロ 実際は素晴らしい宿の場合
→ Webサイトの印象で損してしまい申し込みが減る。
書きながら気が付きましたが
僕は様々な価値を生み出すことを意識した結果、
そのコンテンツ・サービス・商品が持っている「文化」を伝えるためのWebデザインをやってる気がします。
そういう意味では理念・ビジョン・コンセプト・計画とかが曖昧な事業主さんとは
経営意識がこちらが上回ってしまう時はあまりうまく行きませんね。。。
(出直してこい!ってなる)
年収3000万稼ぐぞ!とかやってるコンサル風の人の動画が狭い部屋の隅っこで撮影してたりするとげんなりしますよね?(笑
情報量が多いサイトはまずはモノクロで組み立てる
経験則として理解しているものなのですが、
良いWebサイトは色が無くても「いいな」と感じます。(モノトーンでもって意味)
この「いいな」という感覚は
優先順位がしっかりある
↓
頭に負担なく必要な情報が理解できる
↓
迷わない
↓
つまり「なんか変だな」という箇所が無い
というプロセスがあって初めて「いいな」と思ってもらえます。
情報が多いほど優先順位が明確じゃないとゴチャゴチャしがちです。(特にEC系とか)
人の目は思ってる以上に色の影響を受けるので、
情報を整理している間は冷静に分析するためにも最初からいきなり色を
つけないことを人に教えるときにはオススメしてます。
ワイヤーフレームがこれを兼ねる時もありますが、
僕が仕事するとき相手はワイヤーフレームでは実物をイメージ出来ない人が多いので
最低限のデザイン+モノクロを作ることがあり、
OKを貰ったらそれにそのままデザインブラッシュアップするみたいな感じでやってます。
描いているイラストを左右逆転させるとデッサン崩れてるのが分かるように
Webデザインもモノクロにすると見えてくるのがあるので
上手いことまとまらないなーと思ったらお試し下さい!
触る楽しさ
元Flasherだからか、なるべく触って貰って楽しいWebサイトにしたいです。
やはりゲームなど触るとより分かるのですが、
動くことによるUI/UXの完成度はゲーム業界レベルが高いです。
ボタンのマウスオーバーすると「>」が少し動くとか
メインビジュアルが若干だけ遅れてフェードインしてくるとかそういった要素ですね。
実際案件によっては他のWebサイト見るよりもゲームのUI検索したりすると良いのが見つかることもあります。
今年のはじめに小学生〜中学生向けのiPadアプリのデザインをしたのですが、
他のアプリよりも前述したWiiUのインタフェースが1番参考になりましたw
超簡単であれば次のようなコードでふわっとするマウスオーバーを実装できます。
このコードは制作時ほぼ必須でいれてます。
参考:CSS:オンマウス(hover)で画像をフェードする design/EDGE
ただ、昔のFlashの時代にもありましたが過度な演出はNG。
あくまでユーザービリティ、アクセシビリティ向上のため演出をメインにしましょう!
(最近Flashの時代と同じことがHTML5+JSでも起こりだしてきた気がする・・・)
僕がパートナーとしてWordPress構築・管理してる「ハローライフ」(デザインのベースは株式会社人間さん!)ではトップページの近日イベントのマウスオーバーやふわっと切り替わるカレンダー辺りその辺意識してます。

※実際に触るほうが伝わります
オブジェクトよりも余白を意識する
「デザインを考える」というと色・オブジェクトなどに目が行きがちですが、
僕がWebデザインを指導する時によく人に指摘するのがコレ。
「真似して作ったのですがなんか違うんですけど見てもらえませんか?」
ってパターンが来ると大概コレが原因。
僕が「確かに色や形は真似してるけど、余白が真似できてないよ?」
っていうと「え?」って最初は言われます・・・
余白の調整をした結果を見て初めて「おお!なるほど」と気づいてもらえます。
参考にしたいデザインなどがある場合、
フォント、色、形など確かに見えるものも大事なのですが、
見えてない「余白」の空間としてのバランスも真似しないと参考元の良さを発揮できないことがあります。

パーツだけ真似しても仕方なくて、
参考サイトの「いいな!」と思える雰囲気を学ぶためには余白の感覚の理解も必要ですのでぜひ覚えておいて下さい!
逆に僕に足りないもの
デザインセオリー
→ よく考えたらデザイン基礎とか勉強したこと無い。
見て覚えるタイプのためか座学が合わなくて・・・orz
カラー設計
→ ほぼ直感なのです・・・
フォント
→ よっぽどのことがない限りこだわってない。futura、ヒラギノ角ゴPro多用w
しいといえばAXISフォントは購入した。
このブログ記事を書きながら80点取るのは得意だけど、それを100点にするための
大事な基礎みたいなのは持ちあわせていないことに気づきました(汗
ユーザーを”2度”驚かせ!
昔NHKプロフェッショナルの流儀で
日本のWeb業界トップランナーである中村勇吾氏が言われてた言葉がコレ。
(※Webデザインの仕事してる人は絶対この人は知っておけ!)
1度では覚えてもらえない。
2度驚かせて初めて記憶に残り、ユーザーとの距離が縮まるみたいなことを言われてたと思います。
この言葉はずっと残ってるのですが、
今のところデザインいいね!→コンテンツいいね!ってぐらいの最小限しかできてないのでいつか自信を持って実現したいと考えています。
以上。この記事が誰かの参考になれば幸いです。
明日は僕の住む高槻とは川向いの枚方で活躍されてるフリーランスの@spicagraphさんです!
Webデザインセオリー Advent Calendar 2015