みなさんこんにちは、カッシーです。
先日6月8日に26歳になりました。充実した26歳にできるよう頑張っていきます!
今回は手軽に実践できる効率アップTIPSをご紹介したいと思います。
WEB業界のデファクトスタンダードっていうよりは僕が実践しているものがメインです。
こういう効率アップTIPSとかは共有してどんどん仕事の効率を上げれば
・コストダウン(人件費)
・定時に上がってアフターを楽しむ
・費用は下がるし仕事は早くできるしモチベーションは上がるはいいこといっぱい!
なんでどんどん情報をシェアしたいですね!
もしこんなのものあるよーって方はコメントなりtwitterなりメッセージ頂けると嬉しいです。
目次
・WEBサイトの新規作成キットを利用する
・拡張機能を利用する
・コード共有・アセット
・よく使う単語は辞書に登録
・素材や過去のデータは整理しておく
・効率の高いファイルの送受信
・素早く必要な情報にアクセスするために
・ルール化しておく
・環境を改善する
・その分野に精通した人とコネクションを持っていく
・最終手段!
WEBサイトの新規作成キットを利用する
あらたに新規でWEBサイトを作り出すときに
毎回毎回1からコーディングしていますか?
もしそうであれば下記を利用することで
時間を短縮することができるかもしれません。
PC向けWEBサイト

リセットCSSはもちろん
jQueryを始めIE対策にIE9.jsを読み込んだり
GoogleAnalytics用のJSがあったり、
先日このブログでも紹介したyuga.jsが同梱されています。
詳しくはCSSHappyLifeさんをご覧になると解説されています。
普段からいつも使っているものが無い方であればぜひ使ってみてください!
何度か案件で使うと徐々に実感してくると思いますが
ルールがあると 効率は必然と上がるものです。
フォルダのここには何が入る、CSSのこれには何が書いてあるといった
ルールは引継ぎや別の人と作業する際にも便利な基準となります。
ガラケー向け携帯サイト

携帯サイトは文字コードがShift-JIS、CSSはインラインで指定など少し勝手が違ってたりします。
コーディングする上で必要な知識と
それをまとめたサンプルが下記ブログからダウンロードできます。
携帯サイトの仕様のおさらいにもなりますね。
この記事を知らなかった人はブクマ必須ですよ!
永久保存版!?携帯コーディング、これだけ読めばすぐできる!(テンプレートのおまけつき) KAYAC DESIGNER’S BLOG
こちらをベースにして自分でよく使う物などをとりあえず突っ込んでおいて
案件ごとに必要に応じて不要なもの削ったりいれたりするとあっという間に自分用テンプレの完成ですw
さらに便利にしたければPHPなどでCSSやブロックをモジュール化することで
より便利な効率的なスタートキットになります。
スマートフォン向けサイト(iPhone,Android)

これを使わないてはないですね!
拡張機能を利用する

Dreamweaverの拡張機能
こちらのブログに良いのがまとめられていましたw
以下一例です
Fireworksの拡張機能
最近少しずつFireworksブームが来ていると思っているカッシーです(`・ω・´)シャキーン
こちらもたくさん拡張機能をご紹介されているブログ様をご紹介したいと思います。
まず1つ目はCSSniteのFireworksの話に出てきたものをまとめられたもの
2つ目はテクスチャを増やしたりなど書かれているこちら
拡張を含めFireworksの良いまとめ記事を見つけたのでこちらも。
Fireworksは以外と便利な機能などを知らずに損している場合が多いので、
Fireworksを使い始めましたという方は一通りの情報を収集するだけでもかなりスキルが上がります。
コード共有・アセット

Evernoteとかコードを整理して共有しておきます。
僕の例だと
・ IE6判別コード
・ IE6向けのバグ対策コード
・ 検索文字入力欄に「キーワードを入れてね!」でフォーカスすると非表示コード
・ CSSのロールオーバー(opacity、alphaのやつ)
・ ブックマークレットのサンプル
・ その他FlashやらPHPやらのサンプルコード(Googleカレンダーの中身を分解するとか)
みたいなのをEvernoteに入れてます。
2度3度と検索するようなものはこっちに移すようにしています。
基本的に常に再利用を念頭において意識してコードを書いたりするだけでも
共有具合がぜんぜん変わってきます!
よく使う単語は辞書に登録

プロジェクト名とかファイルパスとか
たとえばwordpressでテーマまでのパスを
“ぱす”→(変換)→get_bloginfo(‘template_directory’) とか。
プロジェクト名は必ず最初に辞書登録しておくとかやってます。
自分の固定IPなんかもよくなんやったっけ?ってならないように
“あい”→(自分の固定IP)とかしてます
ちりも積もれば山となりますので
「あ、これ前も探してた!」と思うようなものはどんどん追加しちゃうのをお勧めします。
またWindowsの方でまだデフォルトのIMEとか使ってる方は
Google日本語入力に変えるだけでもかなり変わりますよ。
素材や過去のデータは整理しておく
過去に作ったものはとても価値のある知的資産です。
今作ってるデザインのボタンはもしかしたら前にも作ったことがあるかもしれません。
たとえば案件ごとの決まったボタンパーツとかを
一つのファイルにまとめておけば、いざとなったときに役に立ちます。
効率の高いファイルの送受信

人によっては外部とファイルのやりとりが非常に多いなんて方もいらっしゃると思います。
いちいちZIPにしてFTPにアップしてメールに貼りつけて・・・
ファイルにもよると思いますが頻繁にやり取りする人とはDropBoxを共用で使ったり、
ファイル送信は極力簡単シンプルなものを利用したりなどで効率を計りましょう!
ファイルの送受信については僕はドラッグ&ドロップで9GBまで対応する
「Fyels」を注目しています。twitterでログインすればより便利に使えるので良いですよ。
こちらのサイトについては二十歳街道さんが詳しくご紹介されています。
素早く必要な情報にアクセスするために

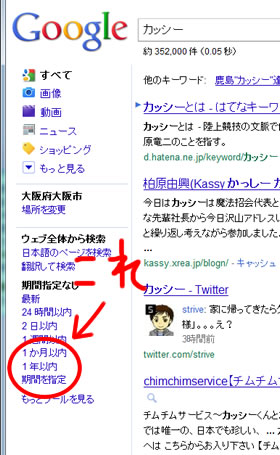
Googleで期間を指定して検索(例:1年以内)
言わずと知れたGoogle検索ですがたまに古い情報を参考にして
困る人をなんどか見かけたことがあります。
期間を指定して調べることも覚えておきましょう。
特にCSSやjQueryなどまだどんどんアップデートされ前はこうだったけど今はこうみたなものがちらほらあります。
1年以内の情報で検索したい場合は以下の図を参考にしてください。

はてなブックマークで検索
はてなブックマークなどのソーシャル系でブックマーク数が多い記事も参考にしましょう。
Googleの検索ですぐ必要なものに辿りつけなかった場合こちらのタグで調べると良いです。
また多数のブックマークがされた記事というのは
はてぶやtwitterでコメントがたくさんついていたりと見逃せない有益な情報が手に入る場合があります。
ルール化しておく
フォルダの構成などルールかしておくことで
どこに何があるのか把握しやすくなります。
特にこれは何か問題が起こったとき真価を発揮します。
これは会社なんかでは特にしておかないと駄目ですね。
外出時に会社から緊急の電話がかかってきて
「あのファイルどこ??」って言われたときにあなたは的確に相手に伝わりやすくしていますか?
「デスクトップでこのキーワードで検索して」なんていうてたらプロ失格かもしれませんよ(´・ω・`)
例えばプロジェクト開始時にSVNはいつもこの構成にしておく、
資料はどこに保管されてて命名はこういう規則だとかそういったものから
より素早くファイルにアクセスするためにフォルダの頭文字には必ず英数字や数字を用いて
キーボードだけでアクセスしやすくしておくなど色々な方法があります。
環境を改善する
・マウス
・キーボード
・ディスプレイ
・パソコンや椅子・机
上記気にされない方が多いですが非常に重要です。
なぜなら僕ら人間はマウス、キーボード、ディスプレイの入出力装置を介して
コンピュータとやりとりしています。
ここがボトルネックになっていると非常に勿体無いです。
マウスを換えたら1%効率が上がった!
キーボードを良いのに換えたら1%効率が上がった!
ディスプレイをマルチに換えたら5%も効率が上がった!
たった数%でもこれが1年間とかで考えるとかなりの差がでてきます。
1日8時間(60分 x 8時間)、平日21日あってそれが12ヶ月あるとすると
仕事に費やす時間は2016時間
1%違うだけでおよそ20.16時間、約2.5日分も圧縮されるわけなので
環境というものはかなり重要です。
パソコンや椅子、机もそうですね。
PCが遅い、椅子が体に合わない、机が狭い
こういったものは一度気になってしまうと常に無意識下でストレスとなってしまいます。
使えば使うほどストレスのたまるって非常にクリエイティブの敵ですよね。
常に使い続けるものだからこそ良い自分に合ったものが必要です。
参考までに僕はマイナーなキーボード使ってるんですが、
手に慣れたキーボードなので同じものを3つ持っています。
こういった類のものは一度買ってしまうとなかなか買い換えないので、
少しでも良い物、自分に合ったものを選ぶことを心がけると良いです。
その分野に精通した人とコネクションを持っていく
ちょっと変わったポイントですがこれは非常に大事です。
何か困ったときそれが自分の専門分野じゃない場合かつ
検索に出てこないようなケースの場合判断が難しいです。
僕の場合だとMac、SEO、マーケティング、サーバ、DBなどがこの対象になります。
こういった情報の場合、自分で判断するよりもちょっと一本電話ですみません、教えて!といって
教えてくれるような人がいると非常に助かります。
あなたが5時間調べてたどり着いた結果をその人なら
たった30秒で導きだしてくれるかもしれないのです。
事前に周りに「明日定時に上がります」と伝えておく
こんなオチでごめんなさい
でもある意味もっとも定時で上がる効果を発揮するのはこれかもしれませんね(笑
以上いかがだったでしょうか?
1つでもあなたの効率を上げることを提供できたのであれば僕は嬉しく思いますw
さー早く終わって定時で帰りましょうー!!
最後にここでは作業面の効率アップを書きましたが
健康面でも効率は非常に重要です。
前に睡眠について書いた記事がありますので
よろしければこちらもどうぞ。
2011/06/16追記
新規作成キットを利用するの項目でHTML5版を紹介したCSSHappyLifeさんが
スマートフォン向けの新規作成キットを公開されてました!